Iga Łopatka
Jak zaprojektować użyteczną stronę główną?
Wiele osób łączy użyteczność strony głównej sklepu internetowego wyłącznie z jej wyglądem. Określenia typu „przejrzysta”, „czytelna”, „intuicyjna” są z łatwością nadużywane i przestały nieść ze sobą jakiekolwiek znaczenie. Prócz wyglądu o użyteczności strony decyduje jej zawartość.
1. Logo w lewym górnym rogu, które prowadzi do strony głównej
Duże, dobrze widoczne logo marki wraz z hiperłączem pozwoli użytkownikowi powrócić na stronę główną z każdego miejsca sklepu.
Rysunek 1 Czytelna ekspozycja logotypu marki szybko identyfikuje właściciela sklepu
2. Treściwy tytuł strony – znacznik title
Znacznik title dotyczy tytułu strony i jest widoczny dla użytkownika w postaci napisu na zakładce w przeglądarce. Warto zadbać o to, aby przedstawiał działalność marki np.”ANSWEAR.com – sklep odzieżowy online – markowe kolekcje ubrań”.
Aby sklep był zoptymalizowany pod kątem wyszukiwarek, należy pamiętać także o pozostałych znacznikach (keywords, description).
Rysunek 2 Adekwatny tytuł sklepu ułatwia identyfikację celu strony
3. Dobrze widoczny i podpisany koszyk
Ikonka, napis lub połączenie tych dwóch elementów jednoznacznie informuje użytkownika o tym, że znalazł się w sklepie. Nie umieszczajmy obok koszyka konkurencyjnych elementów graficznych, które odwracałyby jego uwagę.
Koszyk (ikonka koszyka lub torby zakupowej) powinien być również podpisany np. „Koszyk”, czy „Mój koszyk” i umieszczony w prawym górnym rogu.
Rysunek 3 Prawidłowo wyeksponowany i podpisany koszyk
4. Wyeksponowana główna nawigacja, z jednoznacznymi nazwami kategorii
Główna nawigacja sklepu powinna być dobrze widoczna – jej wygląd musi jednoznacznie wskazywać, że to są główne kategorie produktowe. Wyeksponowana nawigacja, z właściwymi etykietami pozwoli użytkownikowi rozpocząć ścieżkę zakupową.
Kategorie należy nazwać tak, jak spodziewają się tego klienci. Lepiej unikać używania marketingowego slangu, który będzie niejednoznaczny i budzący niepotrzebne wątpliwości.
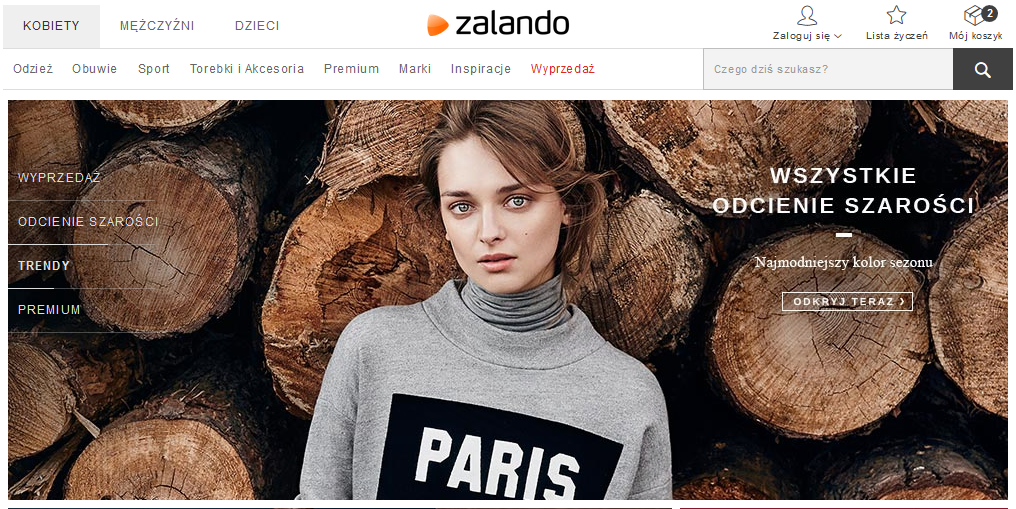
Rysunek 4 Wyróżniona graficznie nawigacja, z dobrze nazwanymi kategoriami produktów
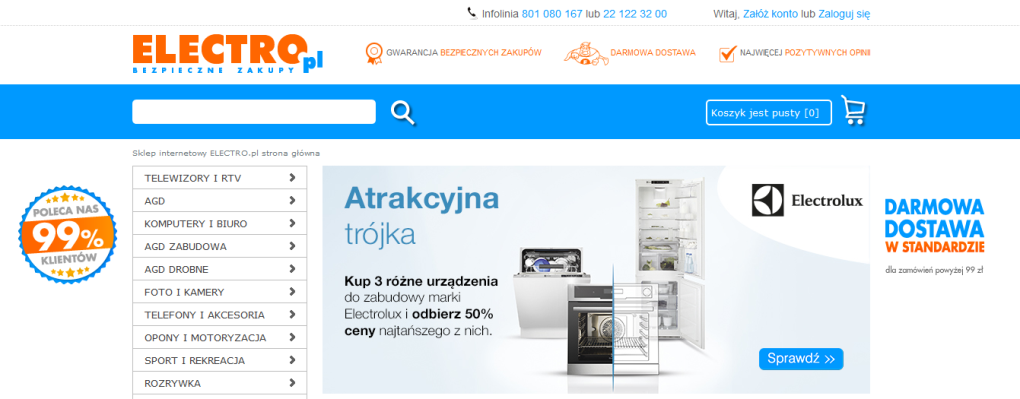
5. Zrównoważone komunikowanie oferty i promocji – banery, slidery
Norma ISO dotycząca projektowania użytecznych interfejsów wskazuje, że w obszarze jednego ekranu nie powinno być więcej niż jednej animowanej kreacji reklamowej.
Duża liczba kolorowych przekazów, do tego animowanych, wprowadza chaos informacyjny. Użytkownik pod wpływem wielu bodźców w tym samym momencie nie może się zdecydować, który wybrać. W konsekwencji może zrezygnować z dalszego eksplorowania serwisu.
Przebrnięcie przez wiele informacji w celu dotarcia do tych pożądanych jest uciążliwe i zniechęca.
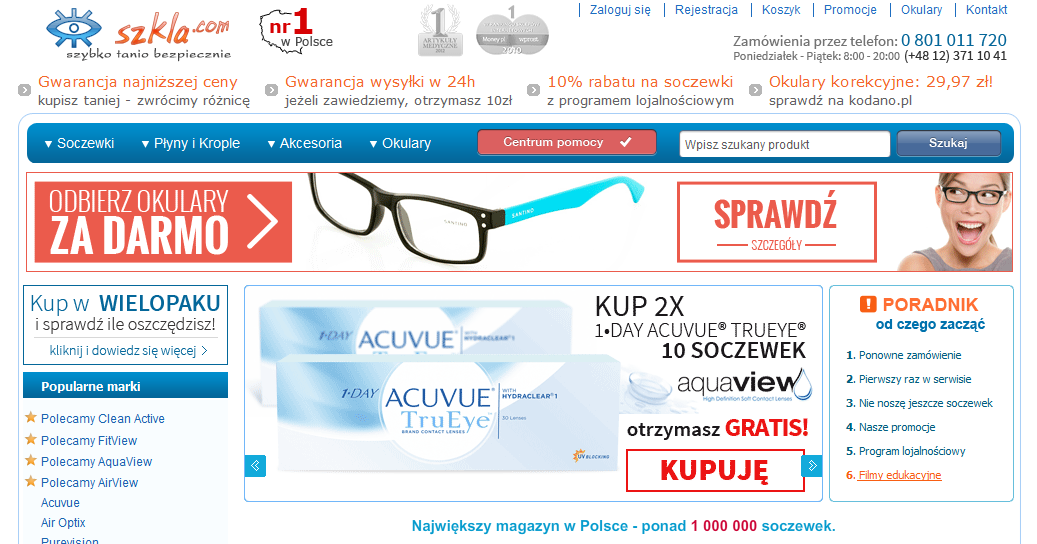
Rysunek 5 Wiele kolorowych, animowanych kreacji reklamowych powoduje chaos informacyjny
Rysunek 6 Jedna, duża animowana kreacja reklamowa to połączenie celów biznesowych i potrzeb użytkowników w estetyczny sposób
6. Kontrola nad sliderem – zatrzymanie go po najechaniu kursorem
Coraz powszechniej zamieszczane treści w sliderze to zazwyczaj informacje na temat promocji, konkursu czy sezonowej oferty. Niestety mnogość informacji na danej odsłonie i szybkość zmiany klatek jest zazwyczaj tak duża, że użytkownik nie ma czasu na sprawdzenie, co dany sklep mu oferuje. W konsekwencji powoduje to jego irytację i opuszczenie strony. Pozwólmy klientom na spokojnie zapoznanie się z treściami.
Rysunek 7 Funkcja zatrzymania się na danej odsłonie slidera daje możliwość zapoznania się z ofertą
7. Każda odsłona slidera w całości klikalna
Nie zmuszajmy użytkownika do trafienia w mały guzik czy link tekstowy – całość slidera powinna stanowić hiperłącze, tak by przejście do promowanej oferty było proste.
Rysunek 8 W pełni klikalny obszar odsłony slidera to większe prawdopodobieństwo kliknięcia
8. Wyeksponowana wyszukiwarka z opisanym przyciskiem Szukaj
Jeśli klient poszukuje konkretnego produktu np. zna markę i model aparatu fotograficznego, to najłatwiej będzie mu wpisać te dane w pasek wyszukiwarki.
Dlatego należy wyeksponować wyszukiwarkę graficznie – w przypadku białego tła strony, warto dodaj szare tło do pola wyszukiwarki. Przycisk przy pasku wyszukiwania powinien być opisany etykietą „Szukaj”.
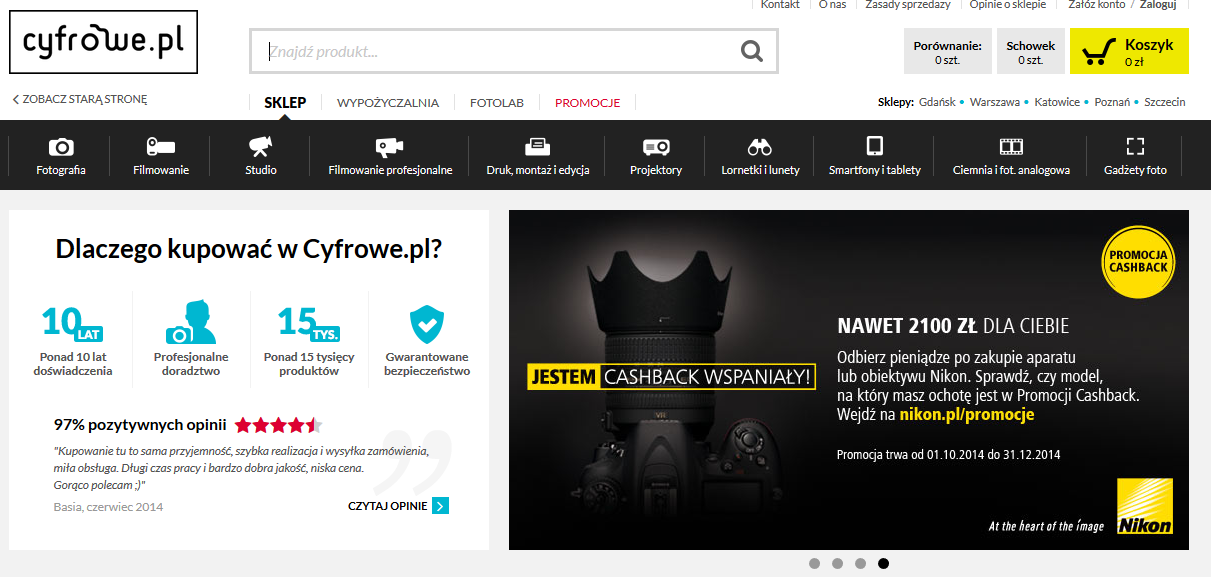
Rysunek 9 Dobrze wyeksponowana wyszukiwarka pozwala na szybkie dotarcie do konkretnego produktu osobie, która wie czego szuka
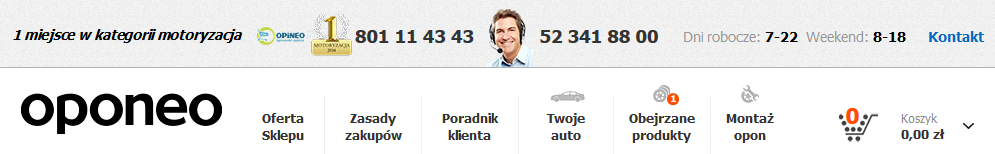
9. Łatwo dostępny kontakt
Widoczny numer telefonu na stronie głównej, wraz z godzinami obsługi klientów buduje zaufanie i wiarygodność. Udostępnienie dodatkowych opcji w postaci adresu email, formularza kontaktowego wzbogaca wybór form kontaktu i tworzy bardziej przyjazny wizerunek marki.
Dobrym miejscem na prezentowanie numeru telefonu jest top strony, oraz stopka.
Rysunek 10 Numer infolinii prezentowany w topie witryny
Rysunek 11 Dobrze widoczny nr telefonu w stopce serwisu
10. Skróty z regulaminu – Dostawa, Zwroty, Sposoby płatności
Warto udostępnić łatwo dostępne skróty z regulaminu, za pomocą których, użytkownik dowie się o najważniejszych informacjach na temat sposobów, czasu oraz kosztów dostawy; zasadach dotyczących zwrotów i reklamacji oraz sposobach płatności. Tego typu linki tekstowe warto umieścić w stopce.
Sposoby dostawy i płatności warto również przedstawić w formie graficznej – umieszczając logotypy.
11. Pomoc, Najczęściej zadawane pytania
Umieszczenie łatwo dostępnej sekcji Pomocy / FAQ wpływa pozytywnie na wizerunek marki, oraz zwiększa kontakt z obsługą klienta.
12. Budowanie zaufania – logotypy nagród, certyfikatów, programów zbierających opinie
Umieszczenie uzyskanych wyróżnień i certyfikatów zbuduje profesjonalny wizerunek i zaufanie do witryny. Dobrym miejscem do zamieszczenia tego typu elementów jest top oraz stopka serwisu.
Rysunek 12 Logotypy wyróżnień w topie witryny
Rysunek 13 Pasek nagród i certyfikatów w stopce sklepu
13. Komunikacja propozycji wartości
Czym się wyróżnia Twój sklep? Darmową dostawą, obsługą klienta, a może najniższymi cenami? Wybierz to, czym naprawdę możesz się pochwalić i komunikuj to.
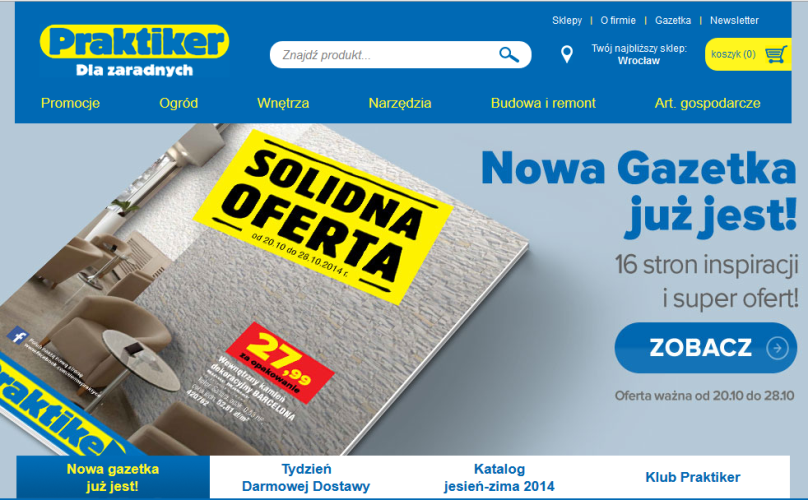
Rysunek 14 Komunikacja propozycji wartości w topie i po bokach witryny
Rysunek 15 Propozycja wartości umieszczona na dole strony głównej
Do zanotowania
- Użyteczna strona główna sklepu internetowego buduje wizerunek marki, przedstawia ciekawie propozycję wartości, prezentuje ofertę w sposób jednoznaczny i angażujący.
- Poprzez łatwo dostępne informacje buduje zaufanie klientów, którzy szybko znajdują kontakt ze sklepem oraz podstawowe zasady sprzedaży oraz pomoc.
- Ponadto, jeśli zadbamy też o estetykę, profesjonalny projekt graficzny, to istnieje duża szansa, że użytkownik rozpoczynający wizytę w sklepie od strony głównej chętnie podejmie pożądaną akcję – czyli przejdzie na listę kategorii, aby znaleźć produkt dla siebie.
Tagi: sklep internetowy, user experience, UX, użyteczna strona główna