Redakcja
Testujemy prędkość
Nie ma żadnych wątpliwości co do tego, że użytkownicy preferują strony, które szybciej się wczytują. Potwierdzają to także badania użyteczności. Mając na uwadze wygodę Klienta i zyski naszego biznesu, warto zadbać o szybkość witryny.
Badania sugerują, że najlepiej zredukować czas wczytywania podstrony do 3 sekund. Im czas wczytywania staje się dłuższy, wyższy staje się również współczynnik porzuceń podstrony. Dzieje się tak, ponieważ jeżeli każemy naszemu Klientowi czekać, obniża się jego satysfakcja, a oczekiwania nie zostają spełnione.
Opóźnienia mają negatywy wpływ na konwersję i wizerunek marki, dlatego każda sekunda jest na wagę złota. Jeśli e-sklep dopiero walczy o pozyskanie Klientów, to długi czas ładowania będzie hamulcem dla biznesu i pogorszy skuteczność działań marketingowych. Łatwo wcielić się w rolę użytkownika, który po kliknięciu w link z e-mailingu musi czekać np. 10 sekund na załadowanie strony… zdecydowanie nie jest to pożądana sytuacja. Sklepy o wysokim ruchu również powinny przeanalizować sytuację – zarówno u siebie jak i najważniejszych konkurentów – kto wykorzystuje szybkość serwisu jako element przewagi konkurencyjnej?
Poniżej prezentujemy linki do dwóch ciekawych badań:
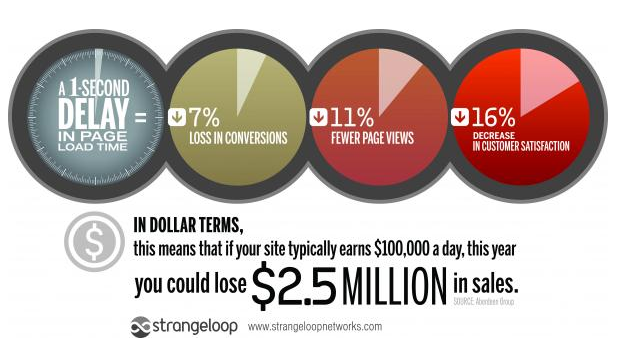
http://www.strangeloopnetworks.com/web-performance-infographics/
http://blog.kissmetrics.com/loading-time/
Czas wczytywania witryn stał się jednym z czynników wpływających na ranking serwisu w wynikach wyszukiwania.
http://googlewebmastercentral.blogspot.com/2010/04/using-site-speed-in-web-search-ranking.html
http://moz.com/blog/how-website-speed-actually-impacts-search-ranking
http://moz.com/blog/improving-search-rank-by-optimizing-your-time-to-first-byte
Jeżeli ruch organiczny Google jest ważnym medium, radzimy wziąć pod uwagę ten czynnik w działaniach SEO. Narzędzi do testowania szybkości podstron i ich elementów jest wiele np. Page Speed, YSlow, WebPagetest. Trudno jest jednak konkurować tym narzędziom z Google Analytics.
Google od kilku lat poszerza szczegółowość swoich raportów dodając kolejne wymiary pozwalające głębiej analizować szybkość podstron. Obecnie możemy sprawdzić nie tylko czas ich wczytywania, ale i poszczególnych składowych. Wartość tego narzędzia jest tym większa, że możemy dane filtrować i porównywać z innymi aspektami np. odwiedzane podstrony, data, urządzenia i przeglądarki wykorzystywane przez użytkowników, współczynnik odrzuceń, czy współczynnik konwersji e-commerce.
Przykład: Raport niestandardowy dotyczący szybkości i wykorzystania witryny
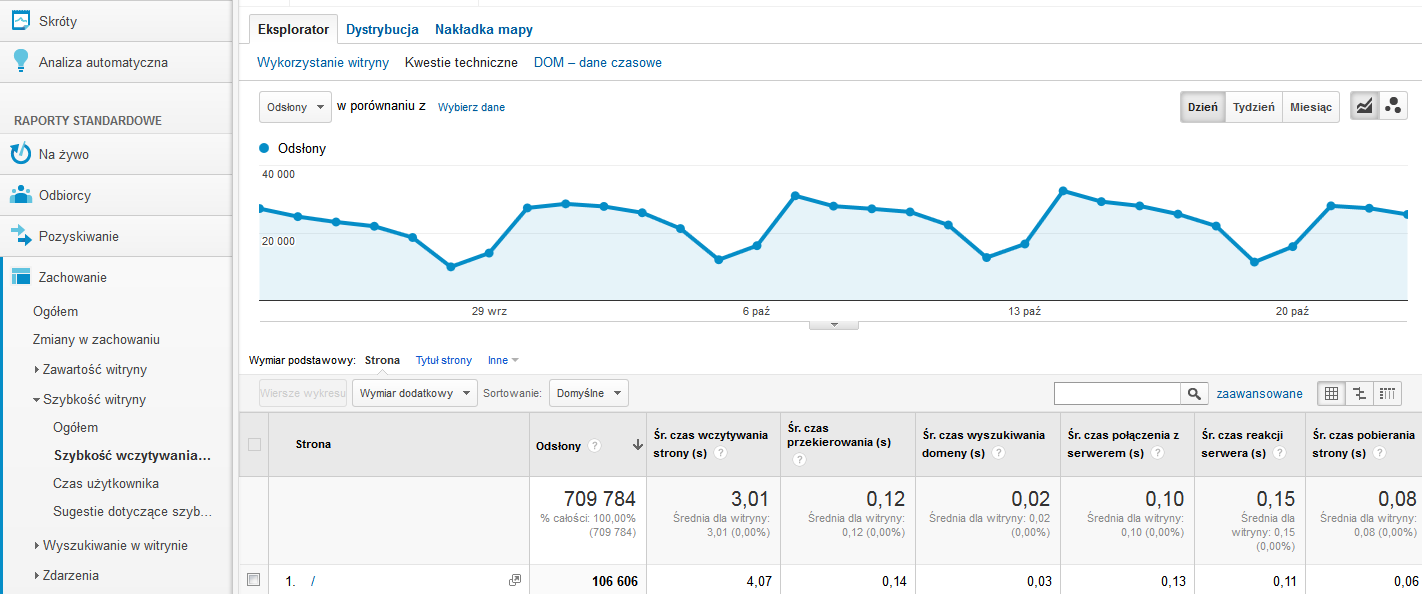
Google Analytics oferuje szereg standardowych raportów dotyczących wydajności i szybkości witryny. Znajdują się one w zakładce Zachowanie -> Szybkość Witryny
Przykład: Raport standardowy, ukazujący składowe wpływające na czas ładowania podstron.

Porównując te dane możemy sprawdzić, jakie wartości czasu charakteryzują nasz serwis.
Dla witryn e-commerce warto sprawdzić, czy czas wczytywania podstrony może mieć wpływ na przychody, współczynnik odrzuceń, wyjść, konwersji. Warto dokonać takiej analizy dla ważnych stron docelowych, ważnych stron pod kątem biznesu. W zależności od typu witryny mogą to być np. wybrane podstrony kategorii, produktu, wewnętrzna wyszukiwarka czy podstrony, na które kierują kampanie. Warto porównywać w raporcie statystyki podstron szybkich z wolniejszymi.
Dane z Google Analytics mogą być bardzo pomocne osobom odpowiedzialnym za administrację i część programistyczną. Segmentacja danych i składowe czasu wczytywania podstron mogą pozwolić odkryć obszary wymagające optymalizacji, jak np. poprawa wydajności skryptów, zmiana hostingu czy optymalizacja zapytań do bazy danych.
Przed zabraniem się do pracy radzimy zapoznać się z definicjami poszczególnych miar i wymiarów. https://support.google.com/analytics/answer/1205784?hl=pl&ref_topic=1282106
Jeżeli serwis nie ma zbyt wysokiego ruchu (wg Google do 100 tys. odwiedzin dziennie), warto przyjrzeć się liczbie próbek, na podstawie, których budowany jest raport Google Analitycs. Standardowo do takiej analizy wybierane jest 1% wizyt. Analiza oparta na pojedynczych próbkach nie jest zbyt wiarygodna, dlatego Google oferuje rozwiązanie, które może zwiększyć ich odsetek:
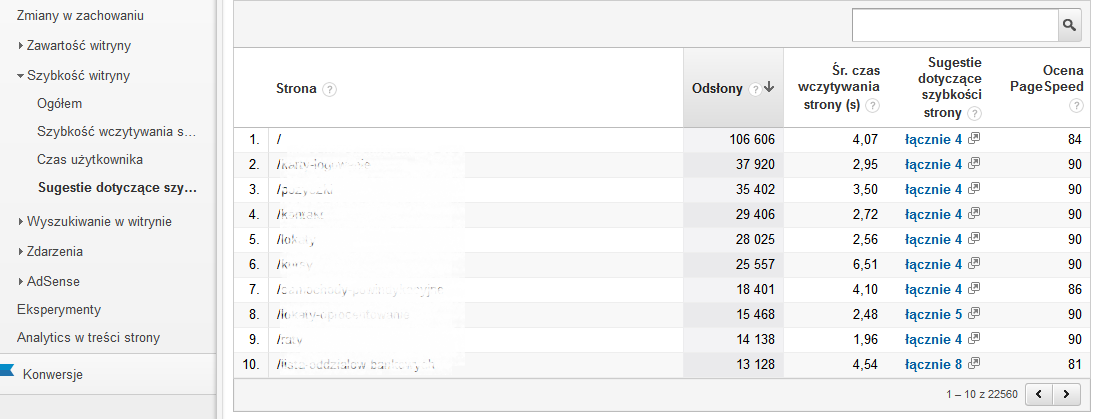
Osoby mniej obeznane z zagadnieniami technicznymi mogą skorzystać z sugestii narzędzia PageSpeed, które zostało zintegrowane z Google Analytics. Narzędzie to automatycznie wymienia, analizuje i ocenia ważniejsze czynniki i zasoby wpływające na szybkość witryny.
Daną podstronę można także sprawdzić pod adresem: http://developers.google.com/speed/pagespeed/insights/
Nowością w PageSpeed jest analiza stron mobilnych. Narzędzie to zwraca uwagę na najważniejsze aspekty dotyczące technologii mobile. Również w Google Analytics możemy sprawdzić czas dla danych urządzeń.
https://developers.google.com/speed/docs/insights/mobile
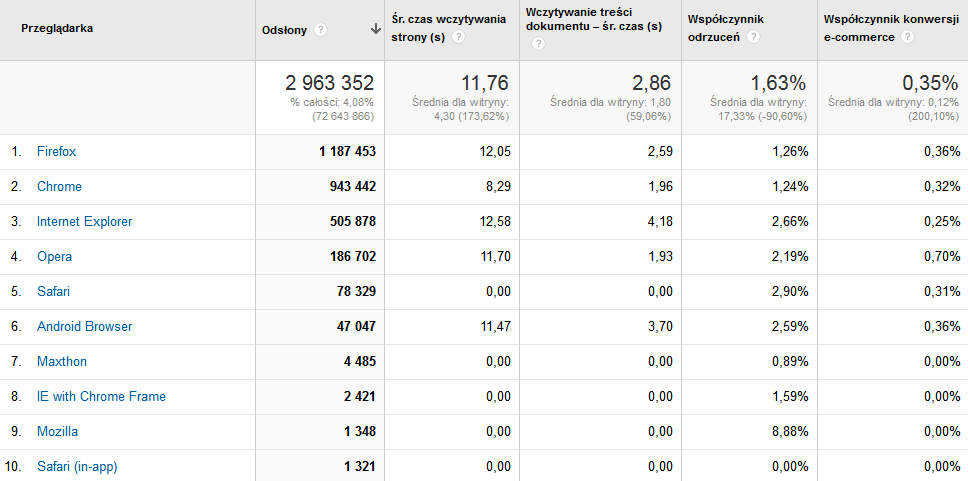
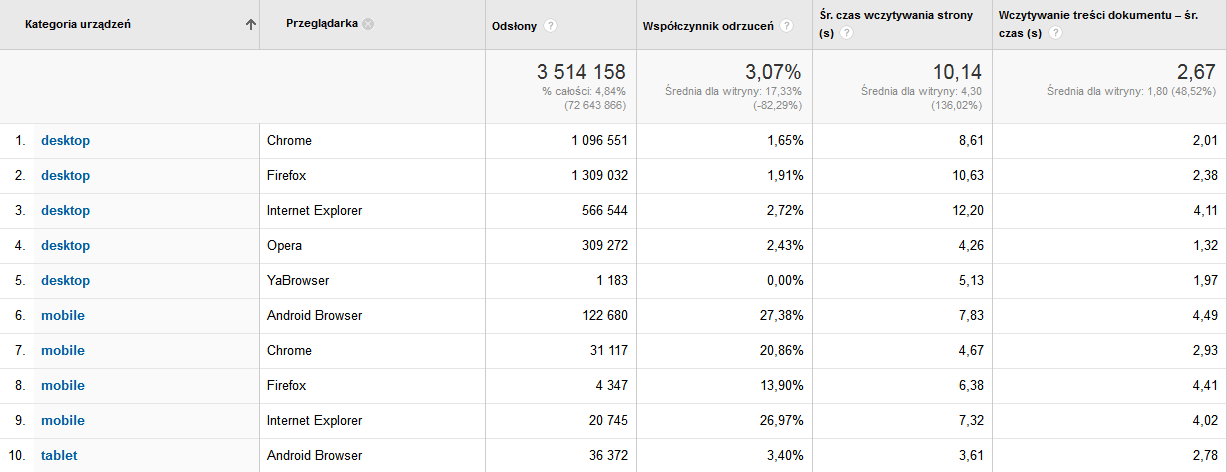
Poniżej przykładowy raport niestandardowy dla średniego czasu wczytywania strony głównej dla różnych rodzajów urządzeń i przeglądarek:
Jeżeli mobile jest istotnym źródłem przychodów firmy, Google Analytics jest jednym z nielicznych narzędzi, które pomoże zoptymalizować witrynę.
Należy mieć świadomość, że pomiar dokonywany przez Google Analytics jest wykonywany przy okazji odwiedzin użytkownika. Co za tym idzie czynniki, które będą wpływać na wartość serwisu to rodzaj przeglądarki, parametry techniczne łącza internetowego (zarówno w mobile jak i desktop), chwilowe obciążenie serwerów. Ciekawe zestawienia opisano na stronie: http://www.stevesouders.com/blog/2013/05/09/how-fast-are-we-going-now/
Zalecamy, aby dane z analizy wykorzystać do optymalizacji zasobów serwisu próby wyjaśnienia, dlaczego w niektóre podstrony ładują się szybko, a inne znacznie wolniej oraz w której kategorii znajdują się kluczowe grup podstron (wolne/szybkie).
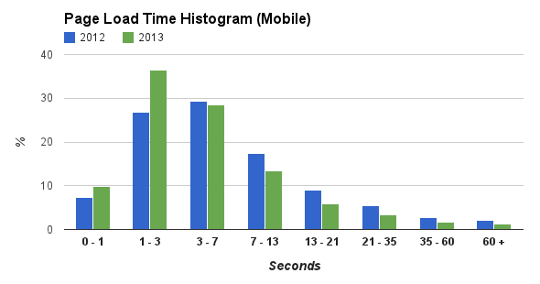
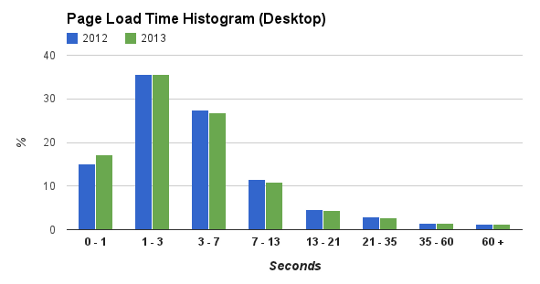
Jedno jest pewne. Coraz więcej witryn dba o poprawę szybkości:
 |
 |
Źródło: http://analytics.blogspot.com/2013/04/is-web-getting-faster.html
Ponieważ istnieją sygnały, iż szybkość witryny ma wpływ na satysfakcję Klientów, wartość konwersji i pozycjonowanie, warto przetestować i porównać za pomocą choćby bezpłatnych narzędzi własny sklep oraz konkurencję.
Autor tekstu: Adrian Olszewski
Tagi: Google Analitycs, SEO, testy prędkości