Grzegorz Pindor
Optymalizacja sklepu internetowego START
Obecnie na rynku znajdziemy wiele platform i systemów obsługujących sklepy internetowe. Wśród nich, znajdują się również takie, których moduły pozwalają na częściową optymalizację. Ta jednak, przy obszernym asortymencie, może okazać się niewystarczająca.
Często możemy również spotkać się z sytuacją, w której właściciele sklepów inwestują w dedykowane systemy e-commerce, co pociąga za sobą koszty związane z zatrudnieniem programistów, grafików itp. Na tym etapie, SEO często jest pomijane i dopiero, gdy zyski serwisu okazują się nie wystarczające (być może dlatego, że sklep nie jest widoczny w Google), problem trafia do specjalistów, których zmiany optymalizacyjne kosztują dodatkowe pieniądze. Tymczasem o promocji należy pamiętać od samego początku, ponieważ dostosowanie serwisu pod kątem SEO może okazać się dużo tańsze na etapie projektowania samej aplikacji niż w przypadku „gotowego produktu”.
Ale jest jeszcze jeden aspekt, na który należy zwrócić uwagę. Algorytmy Google zmienią się dość często. Oczywiście są to większe lub mniejsze zmiany, których skutkiem jest weryfikacja pozycji serwisów na zapytania wpisywane przez użytkowników. Aktualizacje te często wymuszają na sklepach pewne udoskonalenia, które pomagają zwiększyć widoczność w Google. Nasza platforma powinna być na tyle elastyczna aby tego typu zmiany nie kosztowały majątku. Na co w takim razie powinna pozwalać?
1. Optymalizacja znaczników title
Optymalizacja znaczników title to podstawowy element jaki powinien zostać przygotowany dla każdej podstrony w serwisie. W przypadku sklepu, w którym asortyment liczymy w tysiącach produktów, wprowadzenie ręcznie znaczników title graniczy z cudem. Dlatego też platforma e-commerce powinna posiadać możliwość zarówno automatycznej budowy znacznika title (według określonych wytycznych), jak i ręcznej edycji dla każdej z podstron. Schemat automatycznej budowy takich znaczników powinien być wcześniej przygotowany przez specjalistę SEO.
Przykład zoptymalizowanego znacznika title – Piotr i Paweł
2. Optymalizacja description
O skuteczności działania znaczników description w branży SEO dyskutuje się nie od dziś. Zawsze przy okazji takich dyskusji pojawia się pytanie – czy warto w ogóle zawracać sobie nim głowę?
Obecnie nie ma wyraźnych przeciwskazań, aby z niego nie korzystać. Tak jak w przypadku title, również znacznik description powinien być różny dla każdej podstrony jaką znajdziemy w serwisie. Description może być tworzony automatycznie na podstawie schematu przygotowanego przez specjalistę SEO, jednak nasza platforma powinna zachować możliwość ręcznej edycji tego znacznika.
Przykład budowy znacznika description w serwisie RTV EURO AGD
3. Przyjazne adresy URL
W przypadku przyjaznych adresów URL, czyli takich, które nie posiadają zbędnych znaczników, działania mogą ograniczyć się do sprawdzenia, czy i w jakim zakresie dana platforma je generuje.
Przykład dobrego adresu URL:
http://www.leroymerlin.pl/ogrodzenia-i-bramy/ogrodzenia-i-akcesoria,a241.html
Ogrodzenia i bramy –> Nazwa kategorii
Ogrodzenia i akcesoria –> Nazwa podkategorii
Zastosowanie fraz w adresach URL powoduje również pogrubienie wyszukiwanej frazy w wynikach wyszukiwania. Przez to nasza strona jest lepiej widoczna na tle konkurentów.
Przykład przyjaznego linku – Allegro
4. Przygotowanie atrybutów alt
Każda istotna grafika jaką znajdziemy w sklepie powinna posiadać uzupełniony atrybut „alt”. W przypadku sklepów internetowych, zalecenie to dotyczy głównie zdjęć produktów. Atrybut „alt” powinien jasno komunikować co znajduje się na danym zdjęciu, a importując grafikę platforma powinna umożliwiać jego uzupełnienie.
Będąc przy grafikach, warto również wspomnieć o nazwach plików zdjęć, które również można zoptymalizować. Oczywiście wszystko po to, aby roboty Google mogły lepiej indeksować grafiki znajdujące się na naszej stronie.
|
Źródło: https://support.google.com/webmasters/answer/114016?hl=pl
5. Obsługa rich snippets
Obsługa rich snippets może ograniczyć się do sprawdzenia czy nasza platforma w ogóle je obsługuje. Najszybciej możemy to zweryfikować na stronie: http://www.google.com/webmasters/tools/richsnippets
Oczywiście dla sklepu najistotniejsze jest to, aby rich snippets pojawiły się w przypadku produktów.
Przykład:
Przykład wdrożenia rich snippets – RTV EURO AGD
Samo wdrożenie ogranicza się do otagowania poszczególnych znaczników w kodzie HTML. Proste, prawda?
6. Wtyczki społecznościowe
Przy wyborze platformy obsługującej nasz sklep powinniśmy zwrócić uwagę na to, czy pozwala ona użytkownikowi na szybką i łatwą publikację ciekawych dla niego informacji.
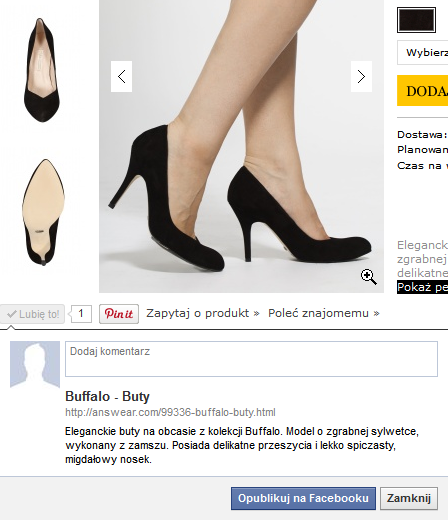
Przykład wdrożenia http://answear.com.
Kliknięcie „lubię to” uaktywnia okno, za pomocą którego szybko możemy opublikować informację o produkcie na naszym profilu.
Działanie wtyczki Facebook – answear
Facebook, G+ jak i inne portale społecznościowe, pozwalają na szybką integrację z profilem sklepu.
Przykład wtyczki facebook:
Wtyczka społecznościowa Facebook
7. Linkowanie wewnętrzne
Bardzo ważną częścią każdego serwisu jest jego indeksowanie, ponieważ często brak linkowana wewnętrznego przyczynia się do słabej indeksacji mocno zagnieżdżonych w serwisie podstron.
Umieszczenie dodatkowych modułów cross selling`owych oraz up-selling`owych nie tylko poprawi wartość koszyka, ale przyczyni się również do zwiększania ilości linków wewnętrznych jakie znajdziemy w serwisie.
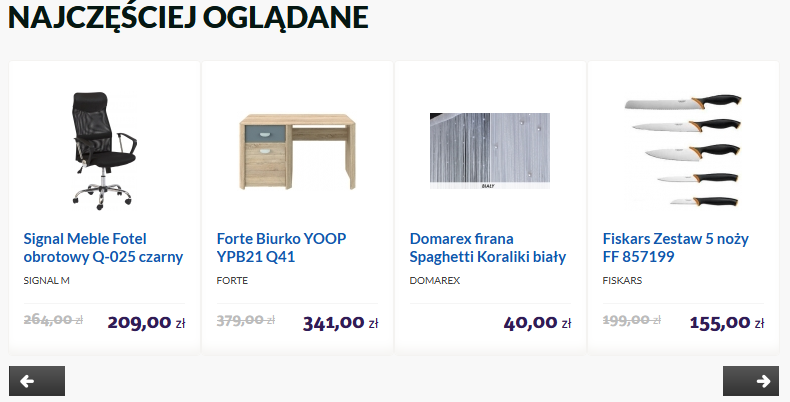
Dodatkowe zabiegi polegające na implementacji boksów np.: „najczęściej kupowane” również zwiększają linkowanie poszczególnych produktów, co w efekcie zwiększa ilość zindeksowanych podstron.
Przykład:
Linkowanie wewnętrzne – RTV EURO AGD
Box Najczęściej oglądane – Agito
Linkowania wewnętrznego nie musimy ograniczać wyłącznie do produktów.
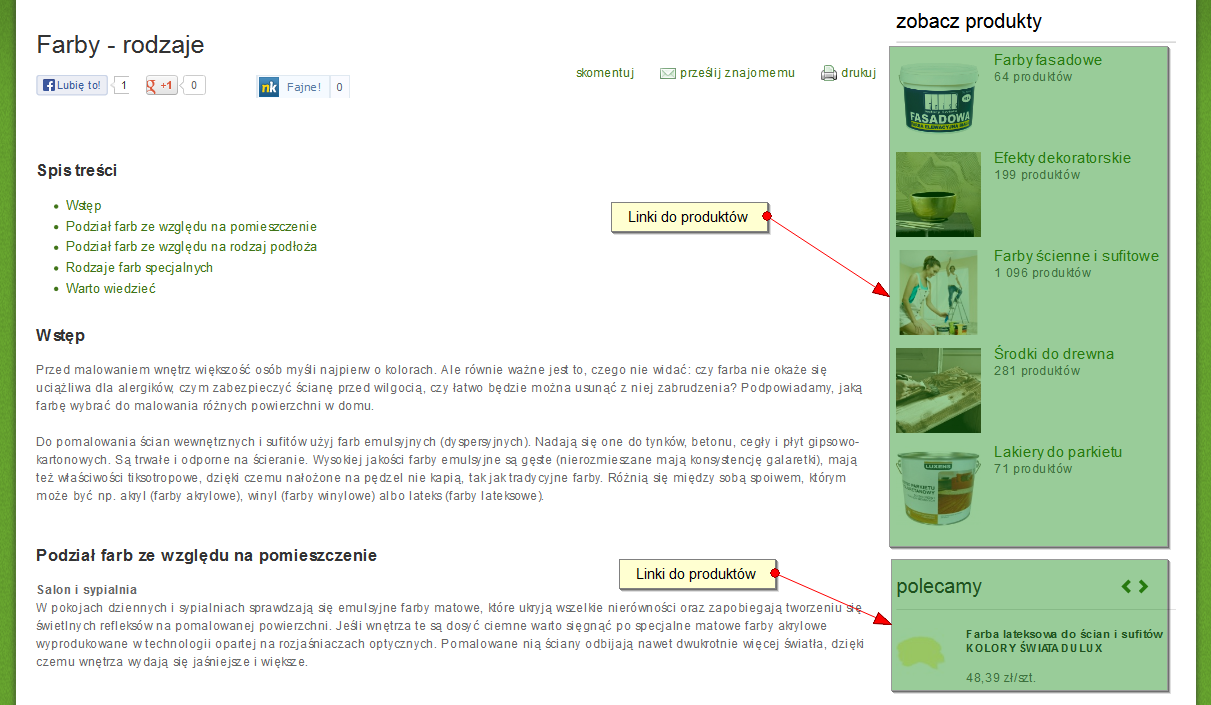
Przykład linkowania wewnętrznego produktu oraz porad w sklepie Leroy Merlin
Linkowanie wewnętrzne – Leroy Merlin
8. Znaczniki
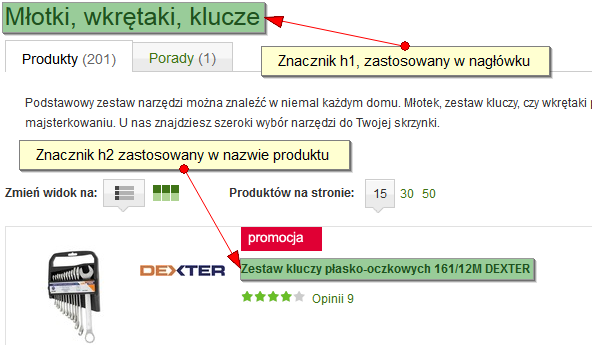
W trakcie adaptacji platformy pod konkretny sklep na prawidłowe rozmieszczenie znaczników w ogóle nie zwraca się uwagi lub po prostu ich nie ma. Praca specjalisty SEO może ograniczyć się do wskazania miejsc, gdzie znaczniki te powinny zostać umieszczone. Ich częste zamieszczenie w nagłówkach (których na stronie nie ma), okazuje się bardzo kłopotliwe w gotowych rozwiązaniach.
Przykład wprowadzenia znaczników h1 oraz h2 Leroy Merlin
9. Content marketing
Content – czy mówiąc wprost – treść na stronie, jest istotnym czynnikiem branym pod uwagę przez algorytmy Google. Atrakcyjna dedykowana treść jest czymś, co powinno znaleźć się w każdym serwisie i co przyciąga potencjalnych klientów. Wpływa ona korzystnie na ilość słów kluczowych po których użytkownicy odwiedzają nasz serwis – rozwój long tail. Tego typu treściami mogą być np. poradniki ułatwiające podjęcie decyzji o zakupie towaru.
Platforma obsługująca nasz sklep powinna umożliwiać nam dodanie dowolnej długości tekstu na każdej z podstron np. kategorii lub podkategorii.
Powiązanie porad z produktami – Leroy Merlin
10. Aktualizacja sitemap
Aby roboty Google mogły szybko indeksować nowe treści w serwisie, warto zadbać o obecność pliku sitemap (zgłoszenie map w Google Narzędzia dla Webmasterów, może przyspieszyć indeksację serwisu). Oprócz wytycznych dotyczących utworzenia samych plików (ilości map, rodzaju) i sprawdzenia mapy np.: raz na kwartał, dalsza praca może być bezobsługowa. Warto zatem zwrócić na to, czy mapa na naszej platformie jest tworzona automatycznie, czy tez musimy co jakiś czas ręcznie ją zaktualizować.
Chcąc myśleć o skutecznym pozycjonowaniu sklepu internetowego, powinniśmy już na etapie wyboru czy też projektowania dedykowanego rozwiązania, zainteresować się tematem przynajmniej podstawowej optymalizacji platformy.
W Grupie Unity, stosując odpowiednie narzędzia optymalizacji i pozycjonowania, obserwujemy u naszych Klientów wzrost ruchu nawet o 300%.
Tagi: optymalizacja, SEO