Iga Łopatka
Jak zaprojektować użyteczną wyszukiwarkę oraz wyniki wyszukiwania?
Aby zaprojektować użyteczną wyszukiwarkę, najpierw warto zastanowić się nad kontekstem jej użycia oraz okolicznościach, w jakich użytkownik z niej korzysta.
Na przykładzie zakupu aparatu cyfrowego przeanalizujmy proces projektowania użytecznej wyszukiwarki:
- Wiem dokładnie, jaki model, jakiej marki potrzebuję – wpisuję „Canon EOS 70D”. Interesuje mnie, czy sklep ma ten produkt; raczej nie szukam niczego innego
- Wiem, jakiej marki aparatu poszukuję, ale nie mam jeszcze wybranego modelu – wpisuję Canon i przeglądam wyniki
- Wiem jedynie, że szukam lustrzanki cyfrowej – nie znam marek, modeli – wpisuję „lustrzanka”
- Wiem jaki model, jakiej marki szukam, ale wpisuję to z błędem – np. „Camon EOS 70D”, „Canon 70D”
Do wszystkich tych przypadków powinny istnieć specjalne mechanizmy, ułatwiające przeszukiwanie katalogu produktowego.
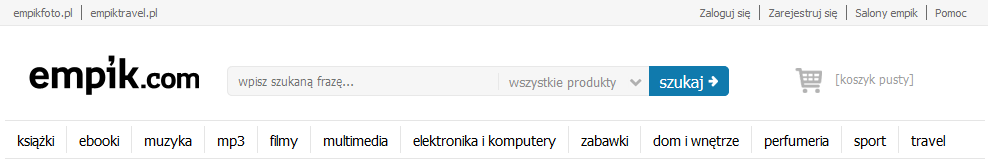
Okno wyszukiwarki – dobrze widoczne, z przyciskiem Szukaj
Sama wyszukiwarka powinna być dobrze widoczna – wyróżniać się na tle strony.
Użytkownik powinien mieć do niej dostęp z każdej części serwisu – dlatego zwykle umieszcza się ją w topie witryny.
Przycisk do zatwierdzenia wpisanego hasła powinien mieć etykietę „Szukaj”.
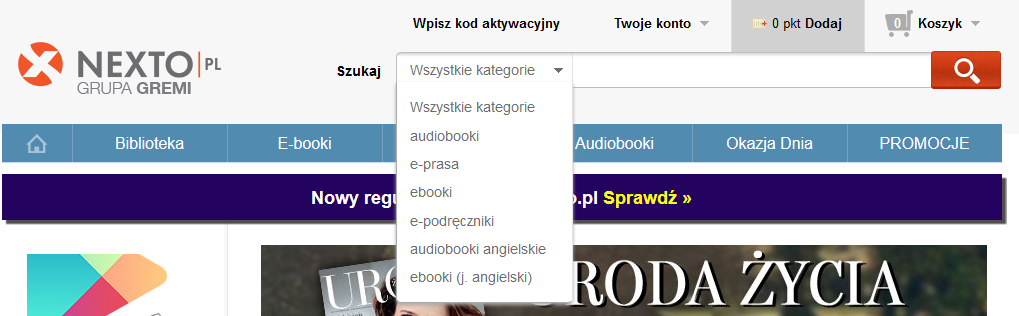
Ułatwienie przeszukiwania w ramach danej kategorii
Często przydatną funkcjonalnością jest możliwość przeszukiwania w ramach danej kategorii – czyli wybór katalogu z listy dropdown widocznej przy wyszukiwarce. Domyślnie wybraną opcją powinna być ta umożliwiająca przeszukanie całości – czyli „wszystkie kategorie”:
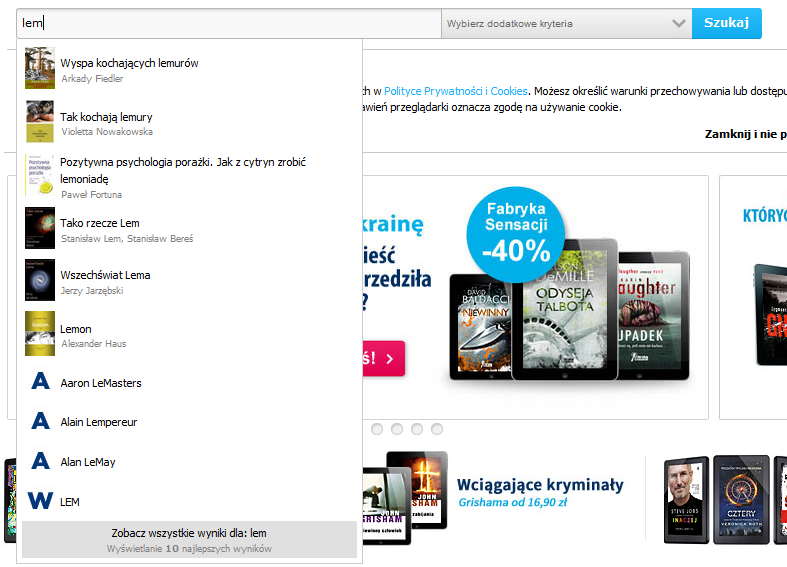
Podpowiedzi – najlepiej z miniaturą produktu
Niezwykle przydatna funkcjonalność, gdy nie pamiętamy / nie jesteśmy pewni nazwy czy modelu produktu, którego poszukujemy. Już w trakcie wpisywania, dzięki podpowiedziom możemy szybko wybrać poszukiwany produkt:
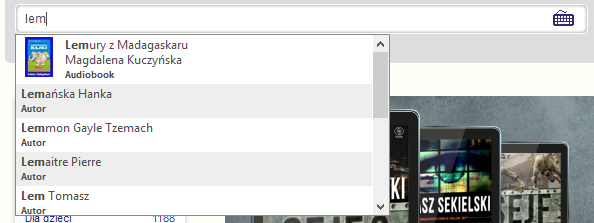
Podział podpowiedzi na kategorie, konkretne produkty, marki
Jeszcze łatwiej i wygodniej jest przeszukiwać asortyment danego sklepu, gdy podpowiedzi wyszukiwarki podzielone są na te sugerujące kategorię, markę, konkretny produkt:
Informacja o liczbie znalezionych wyników
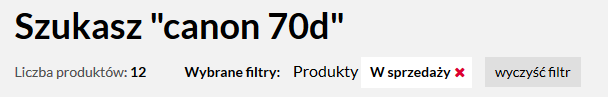
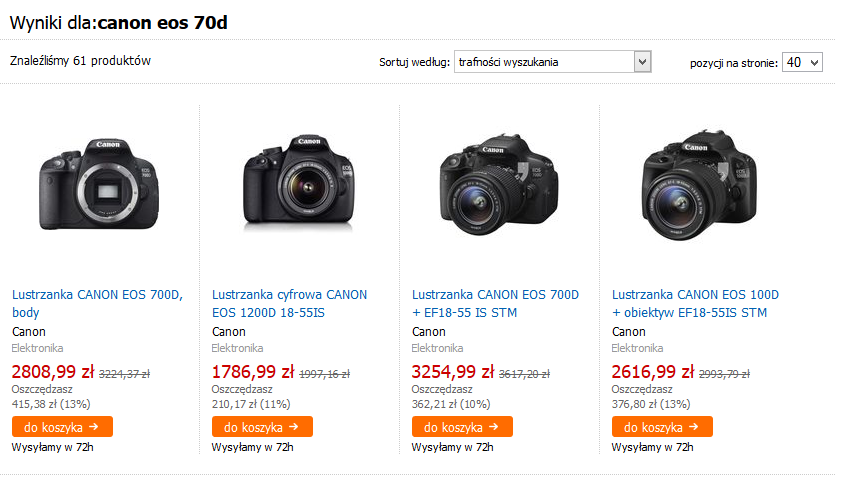
Lista przedstawiająca wyniki wyszukiwania powinna poinformować użytkownika, ile produktów spełniających kryteria udało się znaleźć:
Odporność na pomyłki – przewidywanie literówek
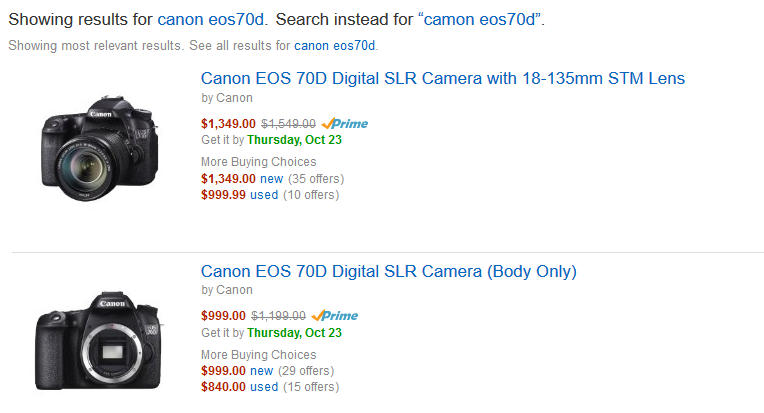
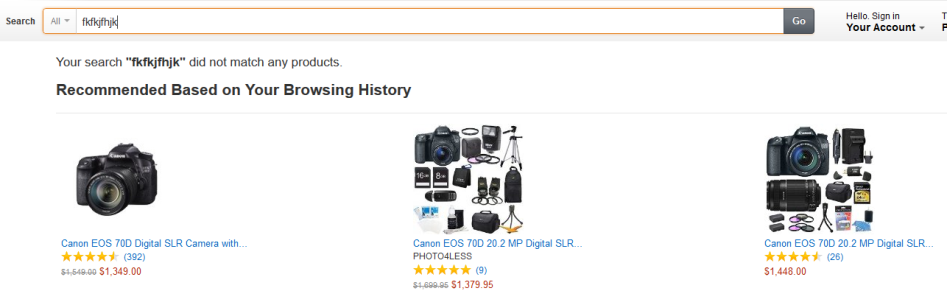
Działanie wyszukiwarki powinno przewidywać literówki – czyli sytuacje, gdy użytkownik wpisze np. zamiast „canon eos 70d” nazwę „camon eos 70d”:
Sytuacja braku wyników – rekomendacje zmian, oferowanie wsparcia, promowane oferty
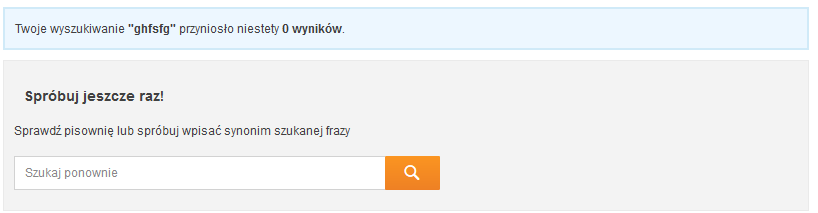
Co w wypadku, gdy użytkownik wpisał frazę, która nie daje wyników wyszukiwania?
Warto zasugerować, co powinien zrobić – spróbować wpisać synonim, sprawdzić pisownię lub przejrzeć dostępne kategorie. Warto również zasugerować pomoc, podając dane kontaktowe.
Ciekawym zabiegiem jest również wyświetlenie polecanych produktów dla konkretnego użytkownika, bazując na jego historycznym przeszukiwaniu katalogu.
Wyniki najlepiej dopasowane do zapytania wyświetlane jako pierwsze
W momencie gdy użytkownik wpisuje „canon eos 70d” to oczekiwanym działaniem systemu jest wyświetlenie aparatów oraz akcesoriów z danego modelu.
Tutaj na przykład jako pierwsze wyniki wyświetlają się te niedopasowane do zapytania:
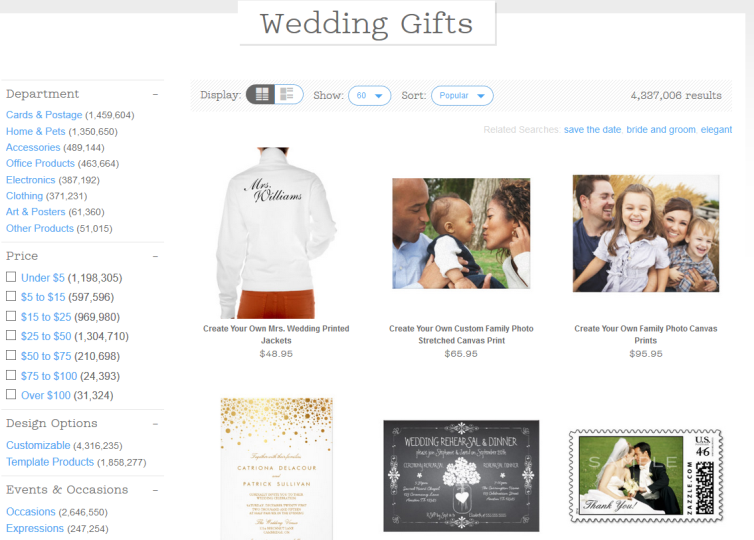
Zawężanie i sortowanie wyników wyszukiwania
Ze względu na ogólne zapytania wpisywane do paska wyszukiwarki, należy umożliwić zawężanie listy wyników. Jeśli zapytanie jest bardzo ogólne, to powinna być możliwość wyboru kategorii, w ramach której chcemy przeglądać wyniki (przypadek wpisania słowa „lustrzanka”).
Oprócz tego, sortowanie i filtrowanie, które ułatwi użytkownikowi dotarcie do celu:
Użyteczna wyszukiwarka w sklepie internetowym obsługuje w wygodny sposób różne przypadki użycia. Zarówno te sytuacje, w których użytkownik doskonale wie, czego szuka, jak i te, gdy jest on na etapie poszukiwania informacji o markach i cenach w obrębie szeroko pojętej kategorii produktowej.
Użytecznie zaprojektowana i wdrożona wyszukiwarka będzie wartościowym elementem ścieżki zakupowej, a co za tym idzie – efektywnym narzędziem sprzedażowym.